基于GitHub Page+Hexo的Blog
实验环境
本文基于windows10搭建,如非特别说明,环境皆为windows10
准备工作
安装Git
https://git-scm.com/downloads
安装完之后用git –version查看一下版本顺便测试一下是否安装完好1
git --version
安装Node.js
Nexo基于Node.js
https://nodejs.org/
安装完之后同样测试一下1
2node -v
npm -v
安装Hexo
新建一个文件夹C:\Blog
进入这个文件夹之后,右键选择Git Bash Here
在Git Bash下运行1
npm install -g hexo-cli
可能会有warning,可以忽略
安装完之后同样检查一下版本1
hexo -v
GitHub配置
创建repository
注意:创建的repository的名字必须和你的GitHub的用户名一致,比如你的用户名是sample,那么你的repository的名字必须为sample.github.io
配置GitHub Page
实际上,GitHub Page主页提供一个简明扼要的图文教程来引导你配置一个最简单的个人网站
https://pages.github.com/
配置SSH Key
设置用户名和邮箱,让GitHub知道连接到哪个Repository1
2git config --global user.name "your username"
git config --global user.email "your email address"
可以用下面的命令查看已有的输入,防止输错1
2git config user.name
git config user.email
创建SSH Key1
ssh-keygen -t rsa -C "your email address"
输入命令后一路回车
在提示的目录下面找到生成的SSH Key
其中:
- id_rsa是私匙,用于Hexo连接到GitHub时和公匙对比,和当前使用的电脑绑定
- id_rsa.pub是公匙,需要上传到GitHub上去
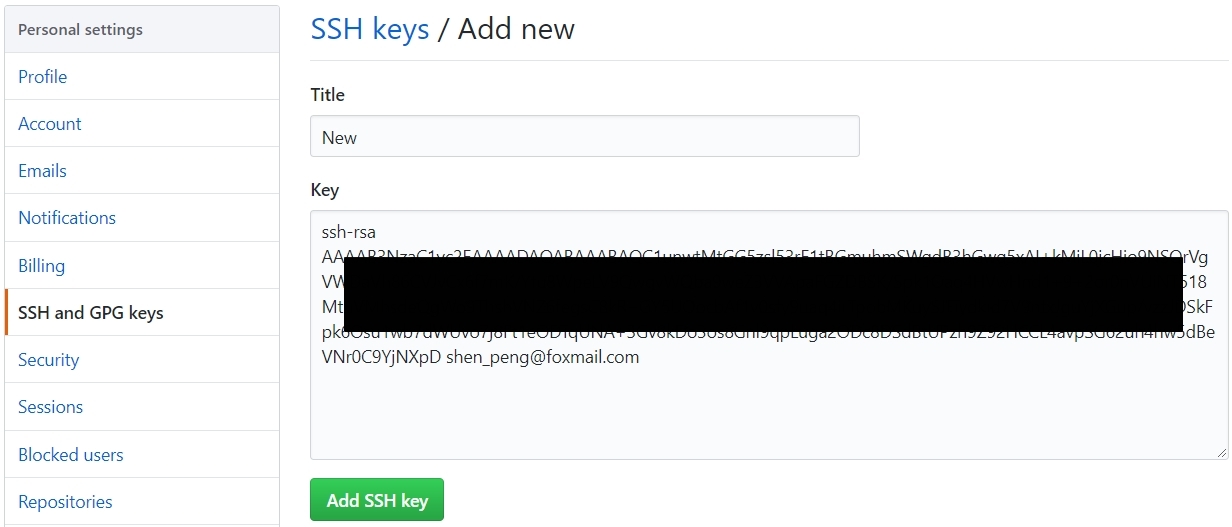
在GitHub的Setting里面找到SSH的设置,创建并复制粘贴id_rsa.pub里面的内容
用下面的命令测试一下SSH连接1
ssh -T git@github.com
配置Hexo
初始化Hexo
打开Git Bash,在C:\Blog下面执行1
hexo init myblog
Hexo会初始化一个名为myblog的目录,当然目录名可以随便起1
2cd myblog
npm install
生成静态文件,启动本地服务器进行测试1
2hexo g
hexo server
部署
回到C:\Blog\myblog目录,打开配置文件_config.yml
在配置文件最后deploy那一行按下面设置配置
1 | deploy: |
现在还需要安装deploy-git插件用于部署Hexo
1 | npm install hexo-deployer-git --save |
部署到GitHub,以后每次新写文章后,重新运行下面命令1
2
3hexo clean
hexo g
hexo d
发布文章
新建文章
Hexo默认会生成md也就是markdown格式的文章1
hexo new "new post name"
图片设置
由于markdown的图片语法Hexo不支持,需要安装额外的hexo-asset-image插件
首先需要设置配置文件_config.yml,将post_asset_folder设为true
1 | npm install hexo-asset-image --save |
安装完这个插件之后,新建文章都会生成一个同名的文件夹,请把图片放在这个文件夹里
1 | $ hexo new "new post" |
整合git bash到windows terminal
下载 git logo 到 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Git\下
打开windows terminal的设置,在弹出的profiles.json文件中加入以下这一段到profiles中
1 | { |
guid和其它的稍作修改bash.exe的路径C:\Program Files\Git\bin写入windows环境变量path
加入后如下所示1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45"profiles":
{
"defaults":
{
// Put settings here that you want to apply to all profiles.
},
"list":
[
{
// Make changes here to the powershell.exe profile.
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"name": "Windows PowerShell",
"commandline": "powershell.exe",
"hidden": false
},
{
// Make changes here to the bash.exe profile.
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff4488}",
"name": "Git Bash",
"commandline": "bash.exe",
"icon" : "C:\\ProgramData\\Microsoft\\Windows\\Start Menu\\Programs\\Git\\gwindows_logo.png",
"startingDirectory" : "C:\\blog\\myblog",
"hidden": false
},
{
// Make changes here to the cmd.exe profile.
"guid": "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
"name": "命令提示符",
"commandline": "cmd.exe",
"hidden": false
},
{
"guid": "{b453ae62-4e3d-5e58-b989-0a998ec441b8}",
"hidden": false,
"name": "Azure Cloud Shell",
"source": "Windows.Terminal.Azure"
},
{
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl"
}
]
},
附录1
本文作者 : Shen Peng
原文链接 : http://yoursite.com/2019/02/07/基于GitHub-Page-Hexo的Blog/
版权声明 : 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
知识 & 情怀 | 二者兼得